Download Svg Images D3 - 50+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e350.blogspot.com/2021/04/svg-images-d3-50-popular-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images D3 - 50+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
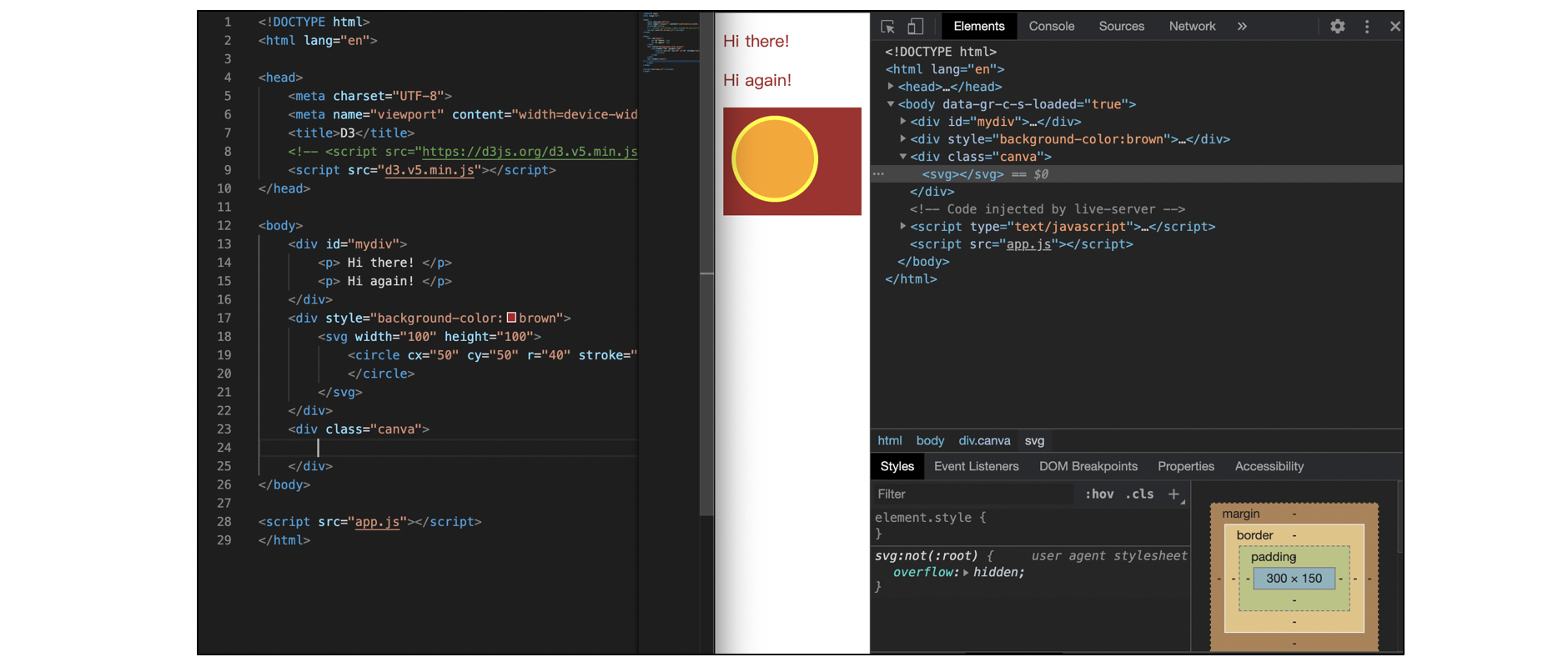
Here is Svg Images D3 - 50+ Popular SVG File The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The default unit of the svg format is pixel. <image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:

GitHub - d3/d3-logo: D3 brand assets. from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images D3 - 50+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Part 3 of a series of tutorials on the javascript library d3. Trying to add an image to the node. Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). <image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3 helps you bring data to life using html, svg, and css. Download and upload svg images with cc0 public domain license. Svg sits in the dom. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The default unit of the svg format is pixel.
Svg Images D3 - 50+ Popular SVG File SVG, PNG, EPS, DXF File
Download Svg Images D3 - 50+ Popular SVG File Svg is similar in structure to html. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3 helps you bring data to life using html, svg, and css. SVG Cut Files
D3 is a JavaScript library for visualizing data with HTML ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
Icon of vitamin d3. cholecalciferol vitamin drops tablets ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Trying to add an image to the node.
Angular 7 D3|Dynamic SVG Coordinate Space Using D3|D3| D3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): The default unit of the svg format is pixel. Trying to add an image to the node.
Vitamin D3 Label And Icon. Chemical Formula And Structure ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
File:9-demicube t0 D3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Trying to add an image to the node.
File:TransMilenio Ruta D3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3用 D3.js 畫出 SVG 基本圖形 - 多邊形 polygon | 男丁格爾's 脫殼玩 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
D3.js Tutorial for Beginners-07- SVG Elements - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
How to inject an external SVG with D3.js @ Fabio Franchino for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3 Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node.
javascript - My svg path gets pixelation with d3 - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node.
File:Up 2 21 t01 D3.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Best Data Visualization Books on D3.js 2020 | Learn Everything for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3 Group Logo Vector (.EPS) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. The default unit of the svg format is pixel. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
File:D3 Example Data-binding.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node. The default unit of the svg format is pixel.
D3.js Guidelines 2 | D3 Intro, SVG Format, and Drawing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
d3 logo 10 free Cliparts | Download images on Clipground 2021 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The default unit of the svg format is pixel. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
File:Wikijunior D3.svg - Meta for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The default unit of the svg format is pixel. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
Boost D3.js charts with SVG gradients | Creative Bloq for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The default unit of the svg format is pixel. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Number Logo Vectors Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
File:Cjrm-d3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node.
Download Svg is an open standard. Free SVG Cut Files
D3 svg & angular for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node.
Icon of vitamin d3. cholecalciferol vitamin drops tablets ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Trying to add an image to the node. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node.
Vitamin D3 vector illustration infographic - VectorMine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3 vector logo - download page for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x.
javascript - D3: Substituting d3.svg.diagonal() with d3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: <image href=img/icons/sun.svg width=40 height=40 x.
How to select a SVG/d3.js text label by double-clicking? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
Vitamin d3 icon collection vector illustration golden drop ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x.
<image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node.
Number Logo Vectors Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x.
Trying to add an image to the node. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
label - Rotating text paths in d3.js chord diagram without ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node.
Datei:D3 black yellow.svg - Reiseführer auf Wikivoyage for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
<image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node.
Data visualization with D3.js for beginners | by Uditha ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes.
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Angular 7 D3|Dynamic SVG Coordinate Space Using D3|D3| D3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
<image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node.
D3 Skis Logo Vector (EPS) Download For Free for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node.
Trying to add an image to the node. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3.js Tutorial for Beginners-07- SVG Elements - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Trying to add an image to the node. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x.
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
D3 Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): Trying to add an image to the node. It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x.
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
d3-svg-ribbon - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). <image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
Download D3 Publisher (D3 Go!) Logo in SVG Vector or PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. <image href=img/icons/sun.svg width=40 height=40 x. I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node.
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
File:Belgium-trafficsign-d3 up left.svg - OpenStreetMap Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser:
File:Tabliczka D3.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<image href=img/icons/sun.svg width=40 height=40 x. D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). It provides options to draw different here, the svg tag starts an svg image and it has width and height as attributes. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now):
I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3). Trying to add an image to the node.
javascript - My svg path gets pixelation with d3 - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
D3.select(#chart1 svg).append as you can see i'm setting xlink:href attribute, but d3 changes this to href in the browser: Trying to add an image to the node. <image href=img/icons/sun.svg width=40 height=40 x. The render file is svg file so, i am trying to hook it up to the image source using this code (directly for now): I'm trying to add an svg image with '.svg' extension to my chart (another svg image created with d3).
<image href=img/icons/sun.svg width=40 height=40 x. Trying to add an image to the node.
